
A short taster session into the fundamental technologies powering the world wide web.
Using Git with the Command Line
Remember that Git is a tool developers use to track changes to their code and collaborate with others. You'll need to do all of this at the hackathon - so here's a quick refresher.
Navigating with the command line
Recall that you can move around the folders on your computer using the command line, and you need to be in the folder that houses your code before you can use Git.
If you're on Windows you'll need to use Git Bash for this, on OS X you'll use the Terminal application.
Changing Folders
cd Documents - this moves you into the subdirectory of the current folder called Documents. cd stands for 'Change Directory'.
Going 'up' a level
cd .. - this moves you up to the parent of where you currently are. If you were in Documents/Code you will now just be in Documents
Where are you?
Before you can navigate around the filesystem with cd you need to be able to know where you are. Enter Print Working Directory. pwd will show you the full path to where you currently are in the filesystem.
Listing files
You'll frequently want to be able to see all of the files in the current directory from the command line. This can help you navigate around. ls -al - the ls command lists all of the files in the current folder.
Intro to Git
Git is a version control system. It allows you to keep the entire history of your code, and makes it easy to share and collaborate with others.
Setting up a git repo
Git works on a folder level. To set up a folder to work with git you need to navigate to that folder in the command line and run.
$ git initTo see what this has done do:
$ ls -aThe -a is a flag which tells the ls command to show hidden files and folders. You should see a folder called .git in the results. If you want you could move into this folder, and have a look around (and then move out again).
$ cd .git
$ ls
$ cd ..All the data to allow git to version control your code will be stored inside this hidden folder. If you ever want to 'un-version-control' your code all you have to do is delete this folder.
Excluding some files
There are some other hidden files (e.g. those used by your operating system) that you don't want to be version controlled. An example of these is the .DS_Store file on macs. We'll talk more about this later - for now we'll just quickly exclude them from our repository.
To do this you need to create a file called .gitignore in your the folder containing your repo and put the line .DS_Store in it. You can do this with sublime text:
- Open Sublime Text and write
.DS_Storein a new window. - Save this file as
.gitignorein your repo folder.
If you're on Windows you don't need to worry about this.
Adding files to the repository
Suppose we've now created a file called index.html in the folder. It's in the folder but currently isn't being tracked by git. You can see this by doing git status:
$ git status
# On branch master
#
# Initial commit
#
# Untracked files:
# (use "git add <file>..." to include in what will be committed)
#
# index.html
nothing added to commit but untracked files present (use "git add" to track)Adding files to a git repository is actually a two-stage process: you have to add them and then commit them. This is useful when you get more advanced, but we'll usually do those things together for the time being. To add the changes to the repository do:
$ git add --all
$ git status
# On branch master
#
# Initial commit
#
# Changes to be committed:
# (use "git rm --cached <file>..." to unstage)
#
# new file: index.html
#It is possible to add files one at a time - again, useful when you get more advanced. For the time being the --all flag tells git to add everything to the folder. In other tutorials you might see git add .. This also adds everything in the folder but doesn't remove files you have deleted. I'd encourage you to stick with git add --all for the time being.
We will now commit these changes to our repository, along with a description of the changes we have made.
$ git commit -m "Created index.html"
[master (root-commit) e91b6be] Created index.html
0 files changed
create mode 100644 index.htmlHow to get out of vim
If you forget to supply a message with the -m tag git will drop you into a text editor (probably vim) so that you can write one. If this happens you will need to do the following:
- Press
ito get into insert mode, so you can write. - Write your message.
- Press
escthen:thenwqthenEnter. - Never forget your message again...
- ... or make a note of these instructions!
You can check that the commit worked with git status:
$ git status
# On branch master
nothing to commit (working directory clean)You can see your commit by doing
$ git log
commit c63f9bbea211a0240fa1b13287a2aaf5a6d8d81a
Author: Maddie Nosworthy <madeleine@example.com
Date: Tue Jul 2 14:19:30 2013 +0100
Created index.htmlPushing code to Github
Github is a site which will host a git repo online for you, making it easy to collaborate with others. We'll now see how to put some code online.
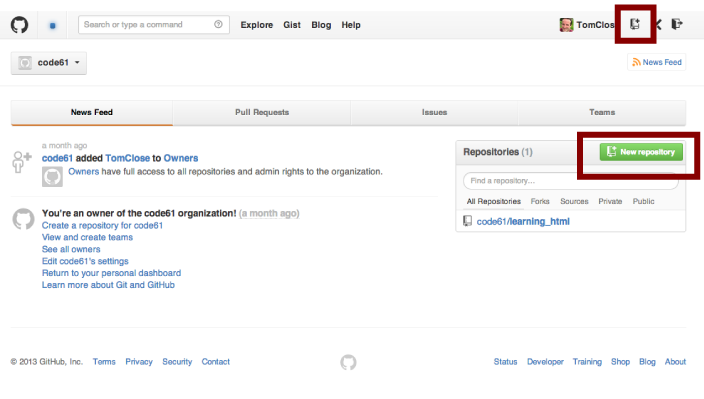
Go to github, login, and click 'Create New Repo' in the top left hand corner.

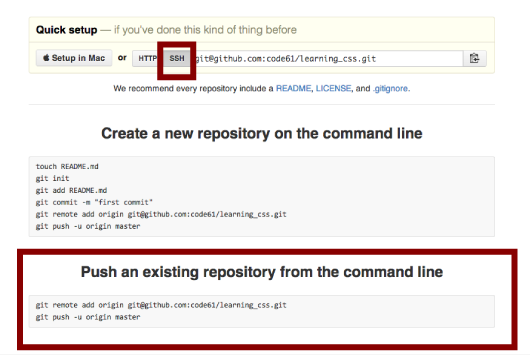
Follow the instructions, calling it something like first_site. Do not click the box which says 'Create a readme with this repository'. You'll get to a page when it'll describe how to get your code online. You want to follow the instructions for 'Pushing an existing repository to github'.

If you've set up ssh keys, go for the ssh option, if not, go for https. You should end up doing something like:
$ git remote add origin git@github.com/yourusername/first_site.git
$ git push -u origin masterYou might now be prompted to add your github username and password (if you're doing the https method). If all goes well, when you go to github you should see the first_site folder containing your html file.
Get your site online with GitHub Pages
We're now going to use GitHub Pages to publish your website folder as a webpage.
Github will host an html site for free for you, through a service called GitHub Pages. There are two possibilities for telling github to make your code into a website:
- Call your repo
yourusername.github.iowhen you create it on GitHub - Push your site to a branch called
gh-pages
If you do either of these things GitHub will interpret you repo as a static website and serve it online.
We'll do the second option, even though you don't know what branches are. For the moment, most of this won't make much sense - hopefully it will at some point in the future!
To do this we need to run the command
$ git push origin master:gh-pages(and do this whenever you want changes you've made to show up on your site).
After waiting a few minutes for github to get ready, you should be able to see your site at yourusername.github.io/first_site.